Jeden obrázek řekne víc než tisíc slov. Proč toho tedy nevyužít ve svůj prospěch? Díky infografice můžete zaujmout zákazníky a odlišit se od konkurence.
Touto formou obsahu proměníte i nezáživná data na něco zábavného. Pomocí infografiky můžete ozvláštnit článek, vylepšit firemní prezentaci nebo získat pozornost lidí na sociálních sítích.

Výroba infografiky možná vypadá složitě, ale není tomu tak. Ve skutečnosti vám postačí kreativita a vhodný program.
Následující 4 nástroje vám při tvorbě infografiky pomohou. Nebojte se, zvládne v nich tvořit opravdu každý.
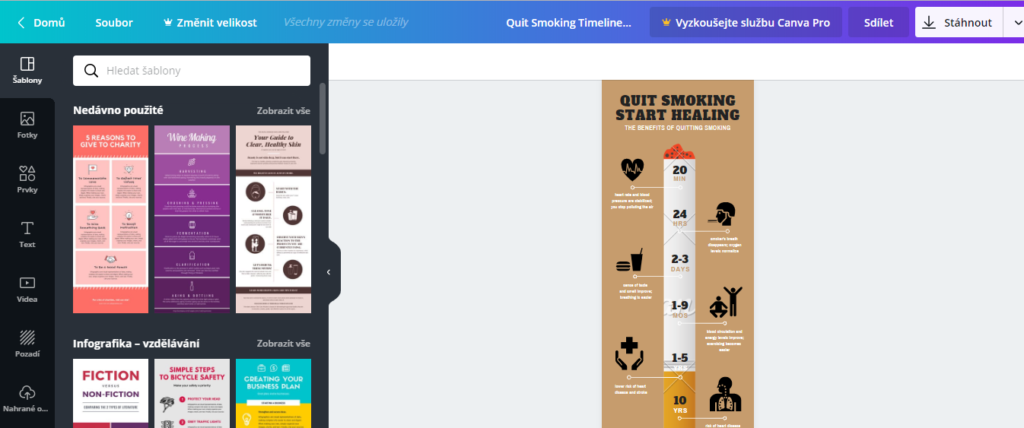
Canva je úžasný program, který vám pomůže se všemi grafickými návrhy od příspěvků na sociální sítě až po logo. Mimo jiné tu také snadno vytvoříte infografiku.
Můžete si vybrat předpřipravenou šablonu a potupně ji upravovat podle potřeby. Velkou předností Canvy je to, že obsahuje velké množství ikon a obrázků.
Základní verze je zdarma – pro běžné potřeby je naprosto dostačující. Existuje ale i placená verze, která poskytuje různé vychytávky navíc. Stojí v přepočtu 300 korun na měsíc.

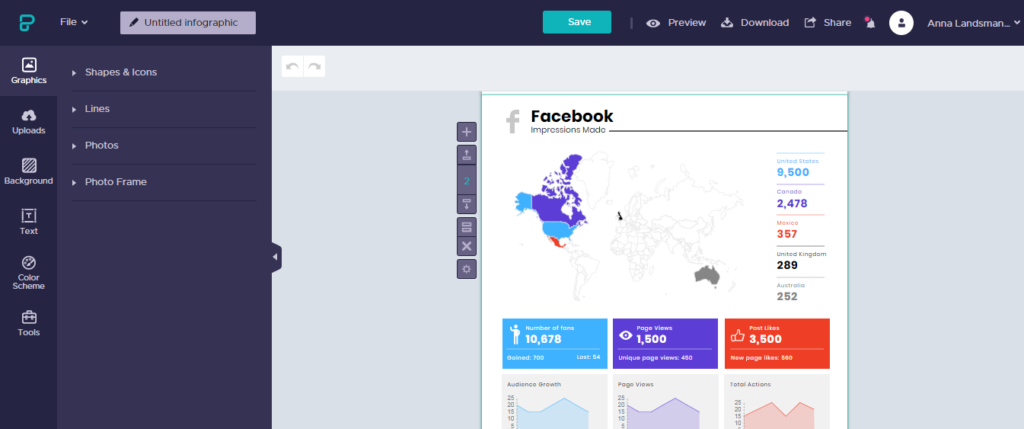
Piktochart ve free verzi nabízí menší výběr předloh, ale opět si zde můžete infografiku opravit podle svého (lze měnit barvy, fonty i obrázky). S tímto nástrojem se snadno pracuje díky mřížce, která zjednodušuje manipulaci s řádky a obrázky.
Pokud si Piktochart oblíbíte, můžete si připlatit za rozšířenou verzi. Ta stojí v přepočtu 550 korun na měsíc.

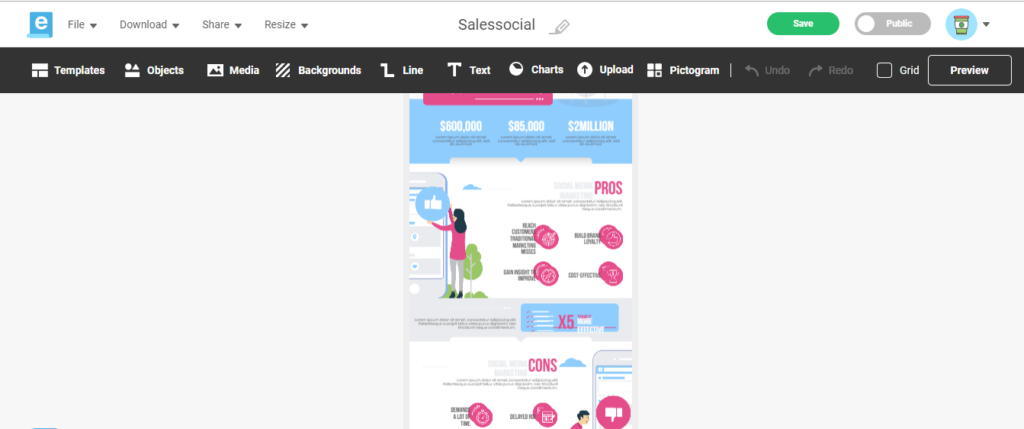
Easelly je program zaměřený přímo na tvorbu infografiky. Nabízí nepřeberné množství šablon, ikon a fontů – díky nim docílíte dokonale originálního vzhledu. Opět si můžete vybrat ze dvou variant programu, jedna je zdarma a druhá je placená. Pro verze stojí v přepočtu 100 korun za měsíc.

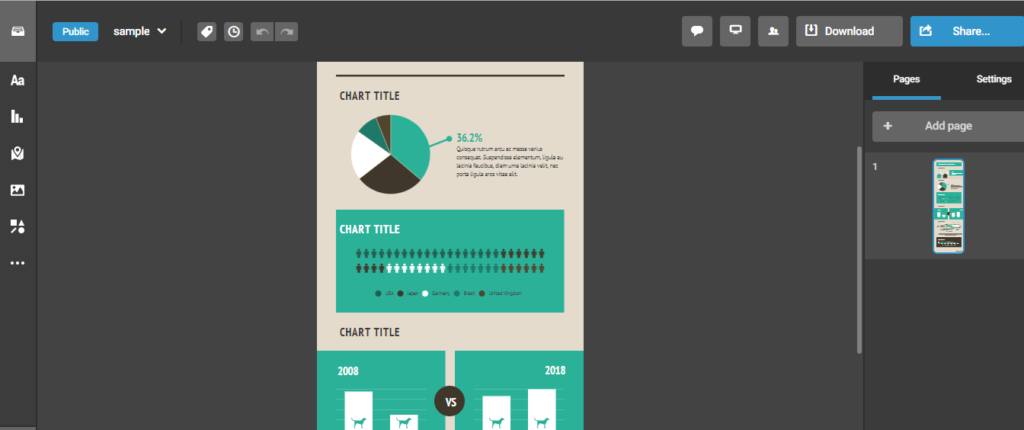
Infogram nenabízí tolik zajímavé šablony, ale zato se v něm snadno vytváří grafy. Můžete buď pracovat ve free verzi, nebo si připlatit za nadstandard. Pozor si dejte na to, že ve free verzi nemůžete vytvořenou grafiku stáhnout. Pro verze vyjde na přibližně 440 korun měsíčně.

Další alternativy
Samozřejmě existuje daleko více podobných programů. Kromě těch výše zmíněných můžete pro tvorbu infografiky využít například tyto nástroje:
Jak jste sami viděli, každý z programů má své výhody a nevýhody. Nejlepší proto je si jednotlivé nástroje vyzkoušet. Postupně tak zjistíte, který vám osobně nejvíc vyhovuje.
Neváhejte a pusťte se do tvoření!
Pokud vám článek připadal přínosný, sdílejte ho se svými blízkými.
Kotevní body jsou v současné době, kdy se stále více používají takzvané one-page webstránky, velmi často využívané. Jejich výhodou je, že se mezi nimi po jejich rozmístění v různých sekcích na hlavní stránce umíme pomocí odkazů velmi rychle a efektivně přesouvat (tzv. Page Jump).
Obsah článku:
Co jsou kotevní odkazy a jak fungují?
Jak vytvořit kotevní odkazy ve WordPress šabloně Divi?
Jak správně vložit odkazy na kotevní texty do menu?
Jak vyřešit problém se zvýrazněním všech položek v menu umístěných na dané stránce?
Co jsou kotevní odkazy a jak fungují?
Kotevní linky dokážou návštěvníka webu po kliknutí dostat na specifickou část na stránce. Místo, na které se pomocí nich odkazuje, je označené buď pomocí “A element-u” nebo atributem CSS ID.
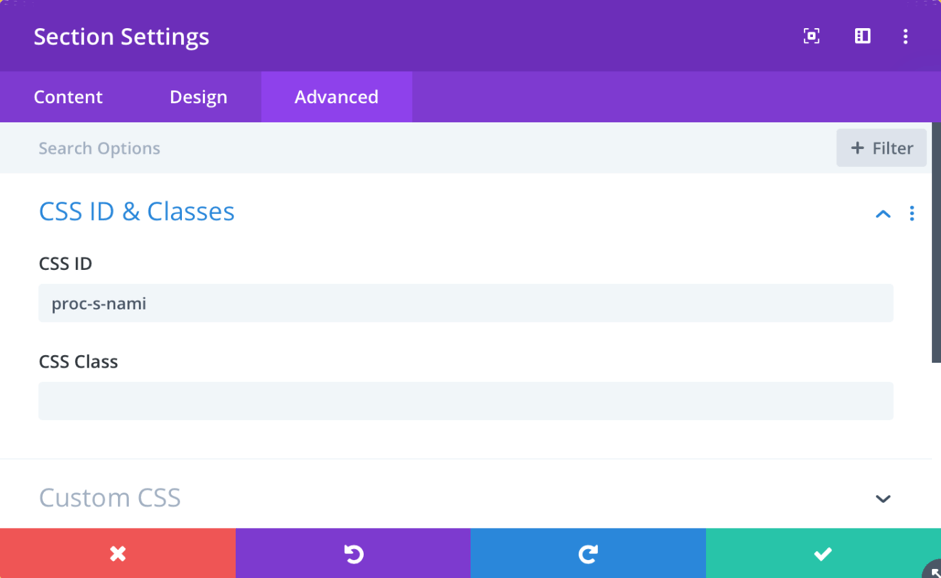
V šabloně Divi, kterou u nás využíváme, se ID atribut vkládá po klinutí na nastavení sekce/řádku/modulu pod tabem „Pokročilé – Advanced“. Zde se do okénka CSS ID vloží specifický kotevní text.
Pozor: Sem se vkládá text bez znaku #.

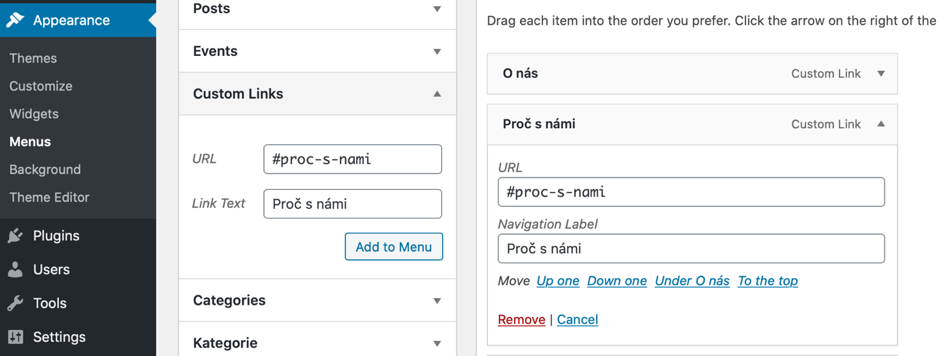
Samotný odkaz se poté přidá do hlavního menu klasicky ve WordPress nástěnce Vzhled/Menu jako „Custom Link“. Tentokrát se zadává již se znakem “#”, za kterým bez mezery následuje název konkrétního ID, na který chceme odkazovat. V našem případě má tvar „#proc-s-nami“.

Takto nastavený odkaz v menu je již plně funkční a po kliknutí na textový odkaz se přesuneme po stránce do požadovaného bodu.
Problém 1 – Formát odkazu pro kotevní texty
Problém nastává v případě, že web obsahuje i jiné stránky, na kterých se menu zobrazuje. V případě, že se právě nacházíme na jiné stránce a chceme se dostat na část domácí stránky, na které je sekce „Proč s námi“, je nutné do menu umístit odkaz ve tvaru https://nazevdomeny.cz/#proc-s-nami. To vyřeší problém s nefunkčními odkazy na stránkách jiných než na těch s kotevními body.
Problém 2 – Problém s označením všech odkazů v menu umístěných na dané stránce
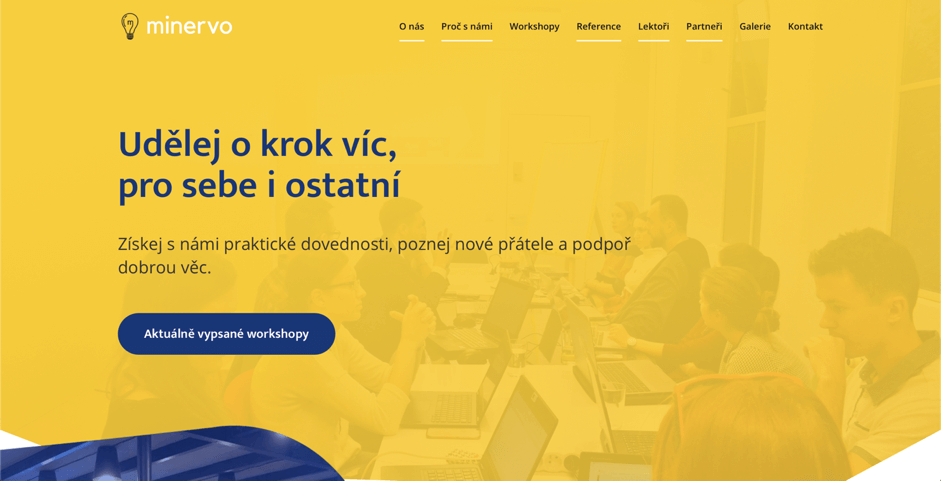
Pokud bychom se s odkazy v menu ocitli na domácí stránce (na níž jsou umístěny kotvy) a menu by bylo nastavené tak, že nějakým způsobem zvýrazňuje aktivní stránky, na kterých se návštěvník nachází (a:active), mohlo by dojít k problému. Došlo by totiž ke zvýraznění všech těchto odkazů tzv. aktivním stavem.
Situace by vypadala takto:

Tento problém lze vyřešit velmi jednoduše pomocí pluginu, kterým si vytvoříme specifické menu pro domovskou stránku (nebo pro stránku na níž jsou umístěny kotevní body). Menu bude vypadat na první pohled úplně stejně jako menu na zbývajících stránkách webu. Hlavní rozdíl je ve stylu, jakým bude odkaz na kotevní bod napsaný.
Pro tyto účely doporučuji plugin „Conditional Menus“ od Themify, který je dostupný zdarma (https://wordpress.org/plugins/conditional-menus/).
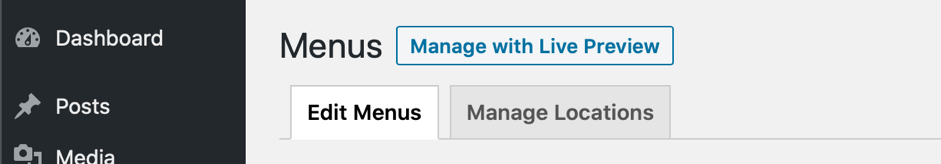
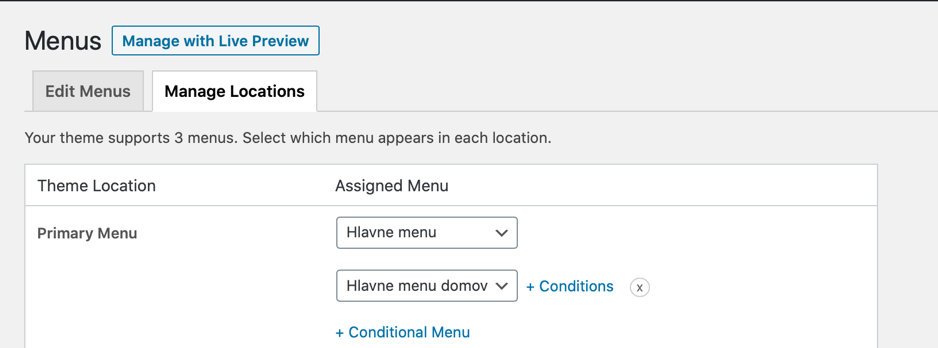
Po jeho instalaci a aktivaci se v nastaveních menu v horní časti objeví nový tab „Manage Locations“, ve kterém se dají spravovat umístění vašich menu.

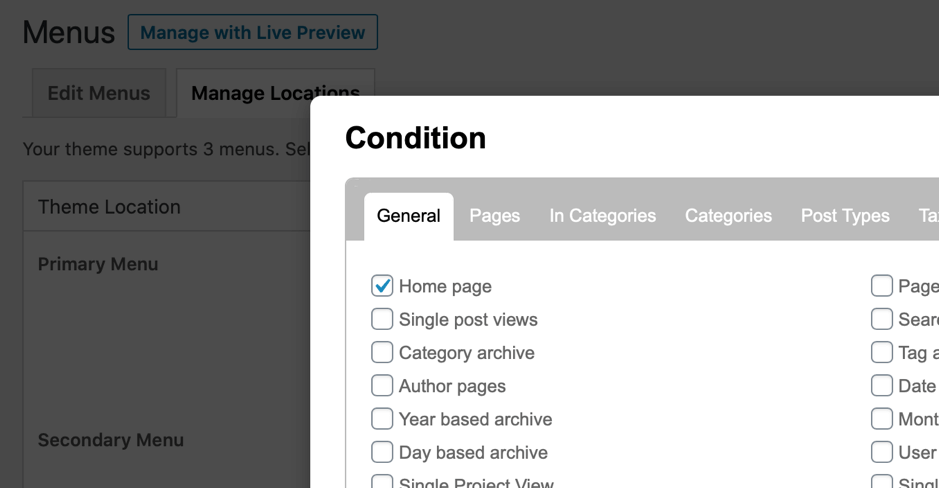
V dalším kroku je nutné vytvořit jedno menu (u nás Hlavní menu), které bude označeno ve WordPressu jako Primární menu s odkazy ve formátu https://nazevdomeny.cz/#proc-s-nami. Pak je třeba vytvořit druhé menu (u nás Hlavní Menu domů) zcela totožné s primárním menu, které bude využívat „Custom Linky“ ve formátu #proc-s-nami, pro které se pomocí nastavení umístění tohoto pluginu vybere podmínka zobrazení jen na Domácí stránce.


Nezapomeňte uložit veškeré změny a vše by mělo fungovat tak, jak má.
Doufám, že vám tento návod ušetřil hodně času a budu rád, když se mi v případě otázek nebo nejasností ozvete.