UX e-shopu – na co si dát pozor
Následující tipy ohledně UX designu přinášíme na základě online semináře od Marketing Mineru s UX specialistou Honzou Kvasničkou, který proběhl online 7.10.2020.
Níže se dočtete důležité body, které vám pomohou doladit e-shop z hlediska designu tak, aby prodával více. Na konci se navíc dozvíte, která šablona Shoptetu je na UX nejlepší nebo jaký nástroj v rámci UX využívat. Pokud vás zajímá, na co upozorňuje přední UX specialista, čtěte dále.
Všechny tipy vycházejí z ohodnocení několika e-shopů, které jsme v rámci webináře analyzovali, a tyto rady tak nemusejí platit pro veškeré e-shopy obecně.
Rychlost webu
- Kontrola rychlosti webových stránek dle Google Page Speed Insights
- Google hodnotí web především dle rychlosti na mobilních zařízeních
- Rychlost webu ovlivňuje především PPC reklamy
- Kontrola dle pagespeed.cz
- Zde můžete porovnávat rychlost svých stránek s konkurencí
3 základní otázky
- Kdo jsme?
- Brand by měl být viditelný a jasný
- Co děláme?
- Mělo by být na první pohled poznat, o čem e-shop je a co prodává
- Proč by to návštěvníky mělo zajímat?
- Sdělení by měla být konkrétní a jasná, nedávat na stránky jen obecné fráze.
Pop up banner
- Neměl by vyskočit na uživatele hned po přistání na stránce
- Když už pop up, tak ho dát alespoň třeba po 30 vteřinách strávených na webu
- Google weby, na kterých ihned po přistání na stránce vyskočí pop up, hodnotí špatně
- Penalizuje poté PPC reklamy
Logo
- Logo by mělo být dostatečně oddělené od ostatních polí
- Aby si lidé brand snáze zapamatovali
Homepage a produkty
- Na homepage by měl být alespoň základní výpis produktů
- Aby návštěvníci poznali, že jsou na e-shopu a mohou nakupovat
Menu
Obecně je lepší mít pouze 1 hlavní menu u sebe, aby to nemátlo uživatele:


- Zvážit, zda dát odkaz na kontakty klasicky rovnou doprava nahoru na stránku – aby poté lidé jen rychle nevolali
- Zvážit, zda nedát odkaz na kontakty raději vedle „poradny“, „FAQ“ apod.
- Aby návštěvníci nejdříve navštívili poradnu nebo FAQ, než budou s dotazy volat či psát email
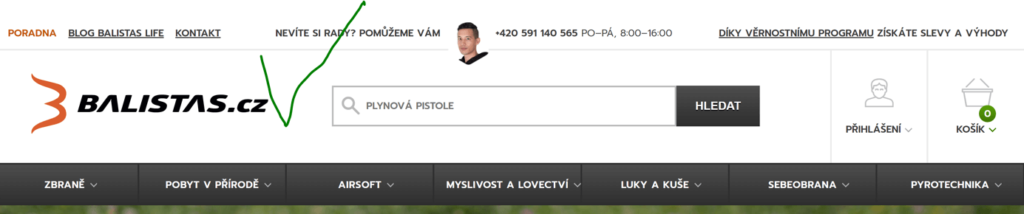
Pole vyhledávání
- Toto pole dát spíše na střed, nemusí to ale platit vždy
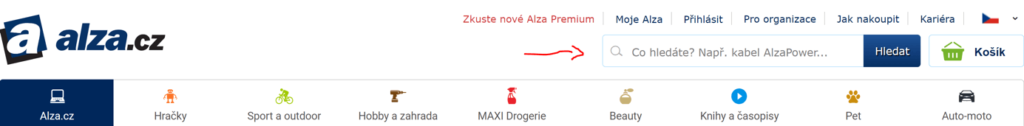
- V textu vyhledávání předepsat například to, co by lidé do hledání měli zadat
- viz třeba alza.cz

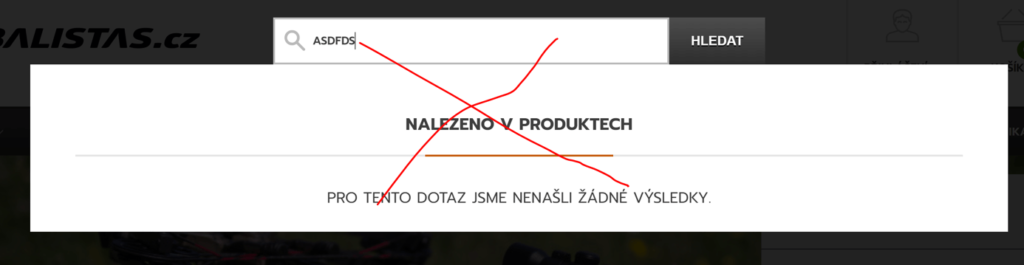
- Pokud člověk zadá něco, co na webu není, tak by ho výsledek hledání měl alespoň někam nasměrovat, ne pouze vypsat chybovou hlášku:

Bannery a obrázky v horní části webu
- Slidery (i bannery):
- V drtivé většině nejsou příliš k užitku, lidé na ně neklikají a zabírají zbytečně příliš cenného místa
- Určitě je třeba měřit, jak na ně lidé klikají
- Je potřeba, aby bylo jasné, kam se člověk dostane, když na banner klikne (jasné sdělení) + dát do banneru výzvu k akci
- Má smysl třeba v případě, kdy běží FB kampaň s různými sděleními a tato sdělení pak reflektovat také na webu

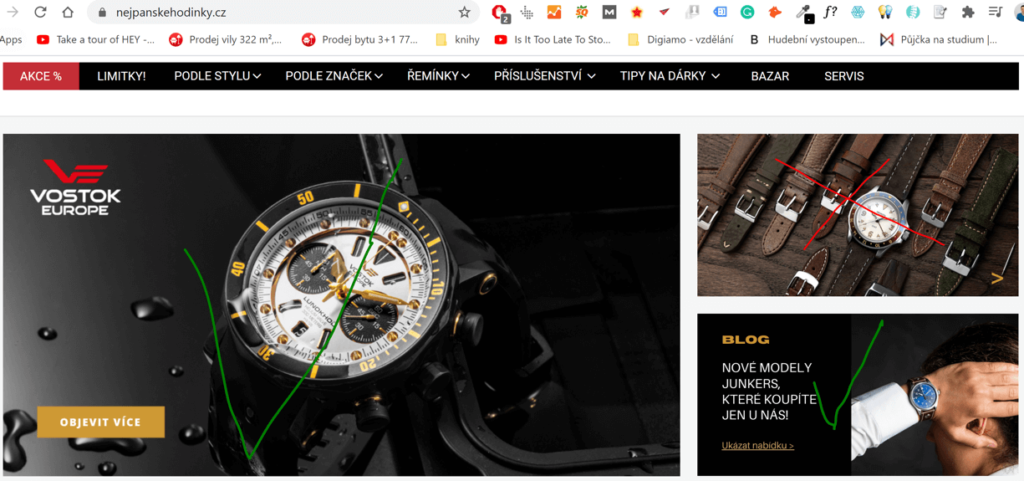
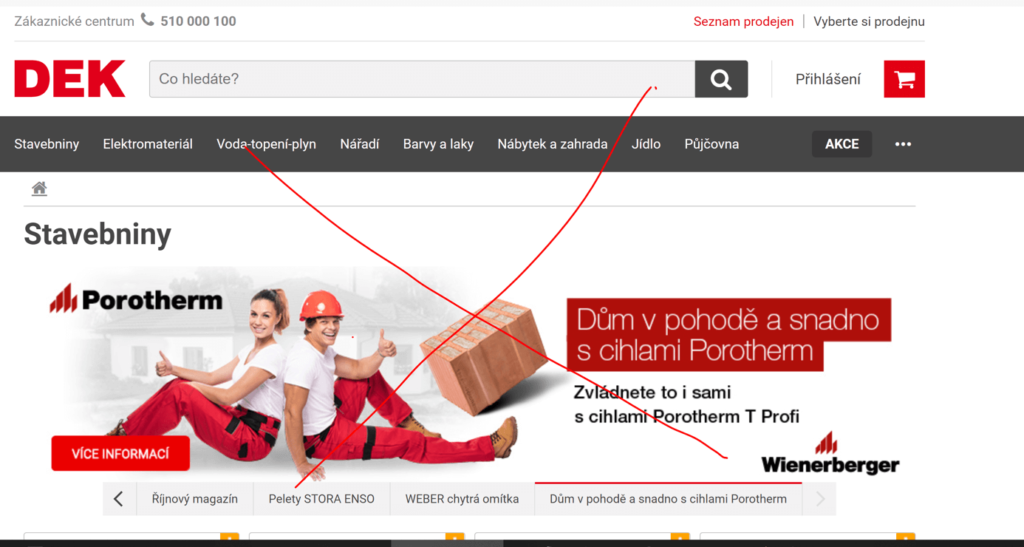
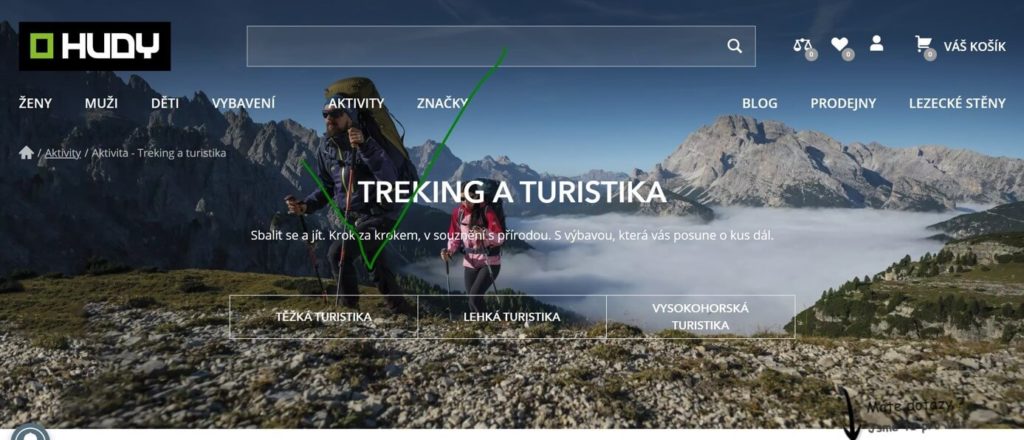
- Obrázky do horní části
- Dávat pouze pokud to navodí atmosféru
- Nedávat tak, aby zakrývaly produkty a odváděly pozornost od nákupu
- Například DEK příliš veliké

- Oproti tomu hudy.cz navodí atmosféru

Personalizace homepage i jednotlivých stránek
- Na e-shopu může být homepage personalizovaná pro každého uživatele následovně:
- První 3 návštěvy dbát na branding (třeba banner o brandingu)
- Od 4 návštěvy ukázat již příklad produktu či něco podobného
- Můžeme také personalizovat prvky, které by mohly uživatele zajímat na základě jeho předchozích návštěv
Výhody e-shopu
- Na každém e-shopu by měly být uvedeny nějaké výhody (o dopravě, záruky, apod.)
- Avšak nestačí využívat pouze zažité fráze, ty má již mnoho e-shopů
- Je dobré tyto výhody více rozepsat
- Např. balistas.cz

- Např. alza.cz

Košík e-shopu
- Je zvykem umisťovat košík napravo nahoře
- Tam ho také lidé většinou intuitivně hledají
- Podle toho návštěvníci poznají, že jsou na e-shopu
- Ideálně ho dát do barvy tlačítka „přidat do košíku“
Výpis produktů v kategorii
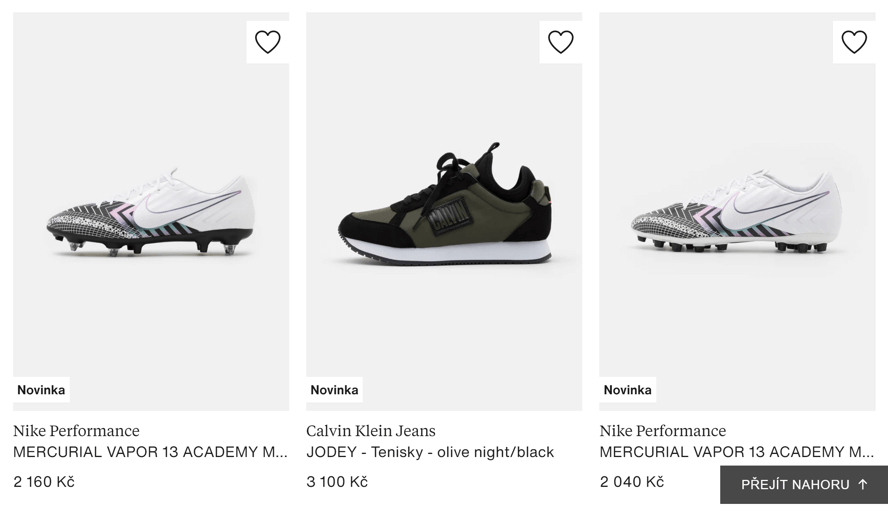
- Doporučuje se mít 4 produkty v jednom řádku (případně 3)
- Více produktů znamená, že bude produkt zobrazován menší a třeba obrázky už nebudou tolik lákat.
Tlačítko přidat do košíku / přejít na detail u produktů v kategorii
- Obecně je lepší mít rovnou z výpisů produktů v kategorii tlačítko „přidat do košíku“
- Spíše nepoužívat „přejít na detail“ (hudy.cz to tak ale třeba má), raději mít proklikovou fotku s textem – v případě, že nechci mít rovnou „přidat do košíku“
- Nemít „přidat do košíku“ v případě, že jsou produkty náročnější na výběr:
- Dražší výrobky (například kolo, Hudy produkty)
- Hodně filtrů u produktů (třeba u módy je pak ještě hodně vybíraní s velikostí, barvou, atd.)
- Používat „přidat do košíku“ na místo „koupit“
- Chceme totiž po uživatelích, aby si přidali položku do košíku a dále nakupovali. Když bude u produktu koupit, tak to návštěvníky navádí, aby nákup ukončili

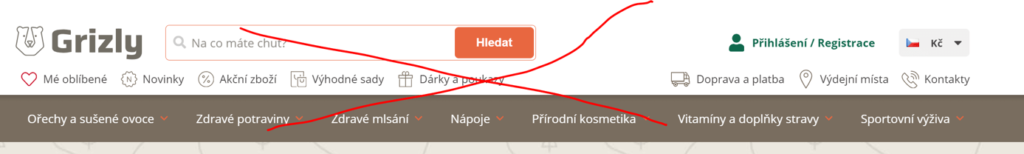
Konverzní cesta – výraznost
- Konverzní cesta uživatele by měla být co nejvýrazněji vyznačená
- Na stránkách by návštěvníka nemělo nic jiného výraznějšího rušit
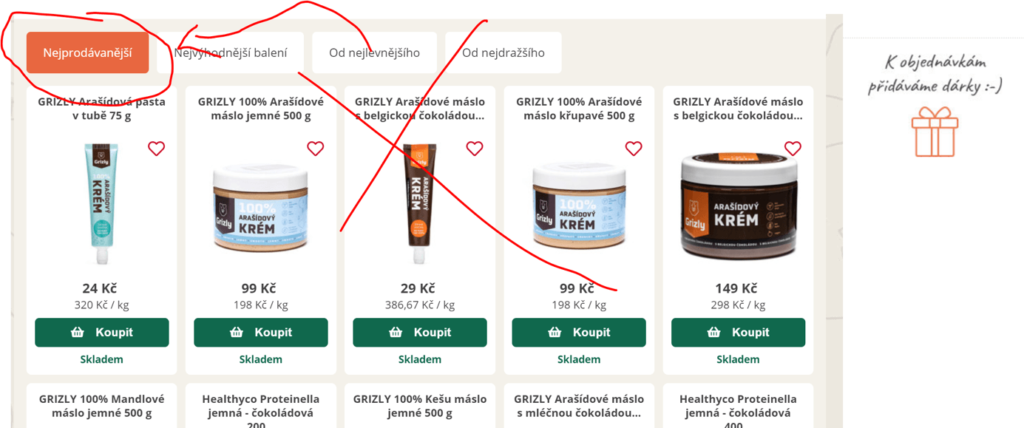
- Často se používá zelená, protože je výrazná
- Například u grizly.cz je pole „nejprodávanější“ příliš výrazné

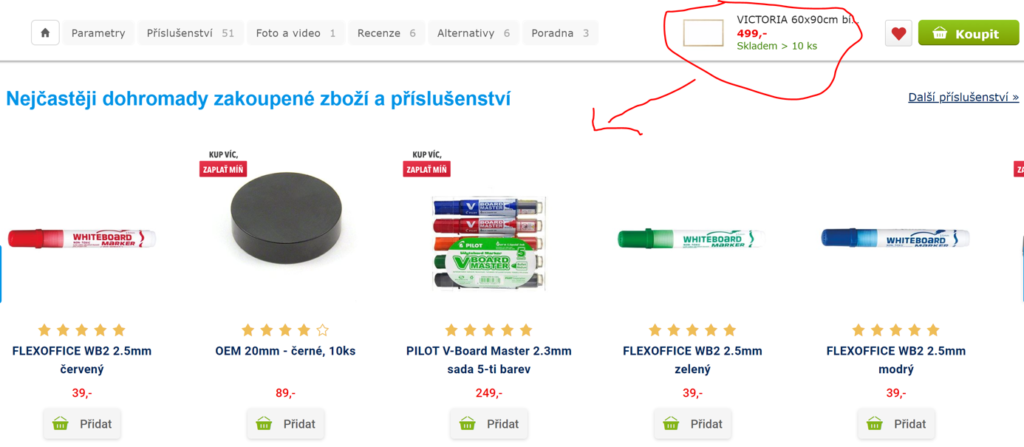
Nezahlcovat zákazníka příliš informacemi
- Prodávat zákazníkovi jen to, co je pro něj zrovna na dané stránce relevantní
- Nedávat na stránky odkazy na tisíc dalších věcí, které člověk může vidět
Skladem
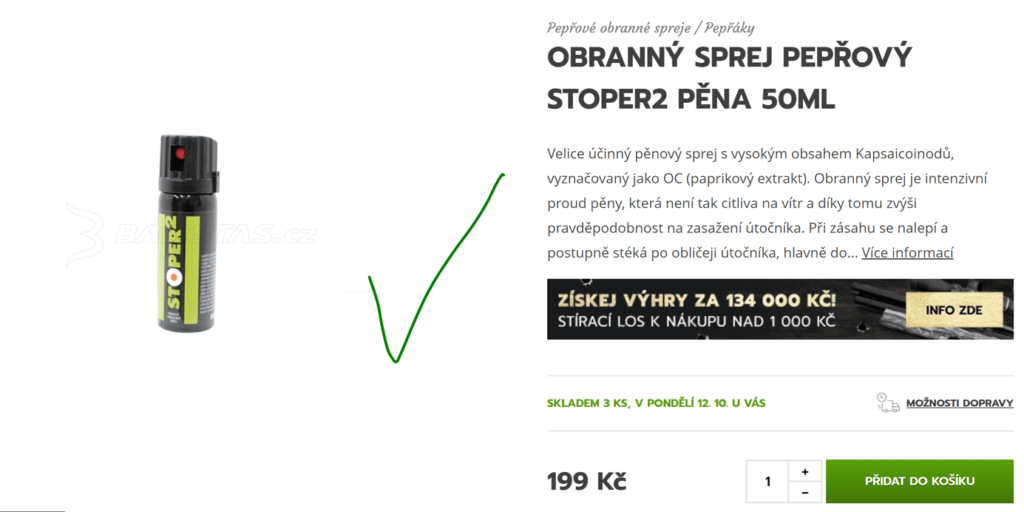
- Informace, že je zboží skladem, uživateli neříká nic konkrétního
- Je lepší napsat, kdy konkrétně uživateli zboží dorazí domů (popřípadě kdy bude zboží expedováno)
Ceny produktů
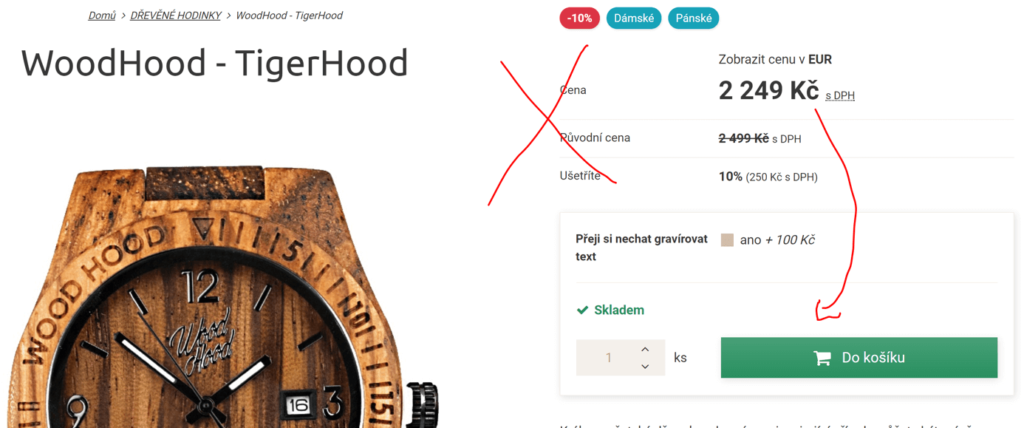
- Ceny by se měly uvádět spíše přímo u buttonu „přidat do košíku“, dávat ji dále od tohoto tlačítka (výš) je zastaralé


Obrázky u produktů
- U produktových fotek myslet na fakt, že uživatelé mohou chtít mít představu o tom, jak je produkt veliký
- Například u hodinek
- Plusové body získáte za to, když se změní produktový obrázek v případě, že uživatel změní velikost nebo barvu produktu
- Zvyšuje to konverznost
- Příklad – hudy.cz
- Někdy může uživatele zajímat, jak produkt vypadá jako dárek
- Tedy jak třeba vypadá balení
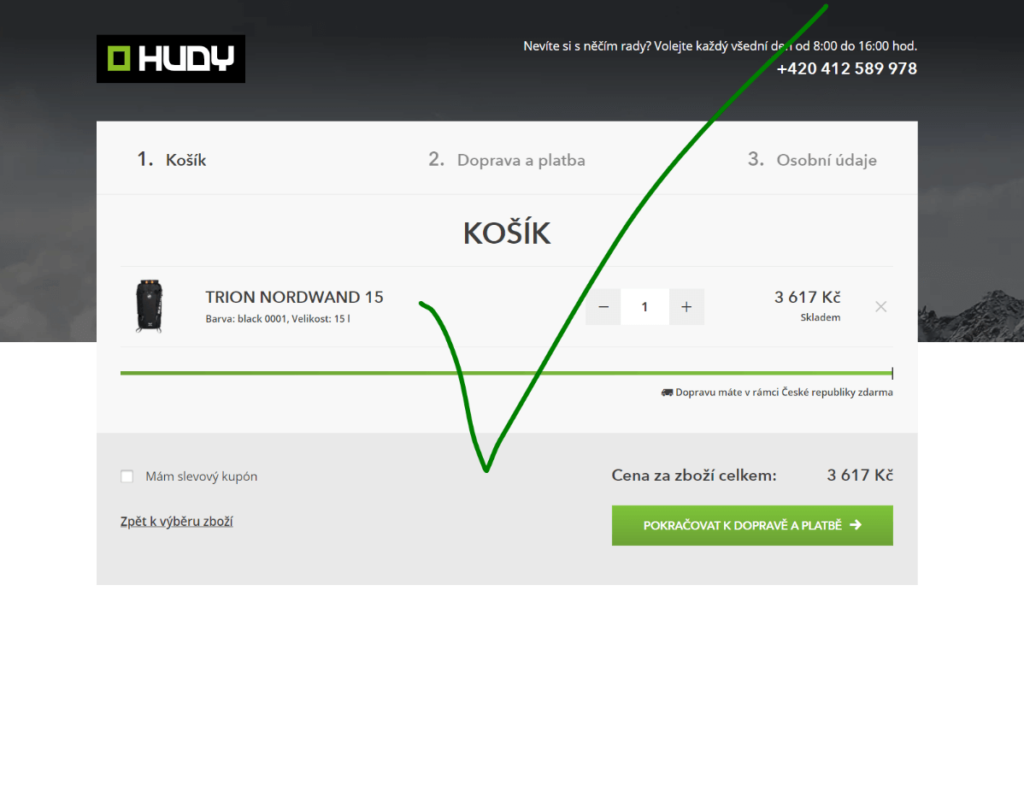
Nákupní proces z košíku dále
Fáze nákupu
- V ČR se doporučuje klasický 4fázový proces (poslední je děkovná stránka)
- Viz třeba alza.cz
- Případně se může využít tzv. hybridní košík – vše na jedné straně, ale další krok objednávky se zobrazí až když uživatel vyplní předchozí část
- Například balistas.cz
- Je dobré uživatelům naznačit, kolik kroků je ještě čeká

Nerušení při nákupu
- V nákupním procesu nesmí uživatele rušit žádné odkazy, bannery a tlačítka
- Například hudy.cz nemá žádné rušivé elementy

Průchodnost košíku
- Průchodnost košíku se většinou pohybuje okolo 35 – 45 % (správně přizpůsobeného)
- Mnoho e-shopů však těchto hodnot nedosahuje
- U některých e-shopů, kde se lidé často vracejí, to může být až 70 %
- Průchodnost je potřeba měřit
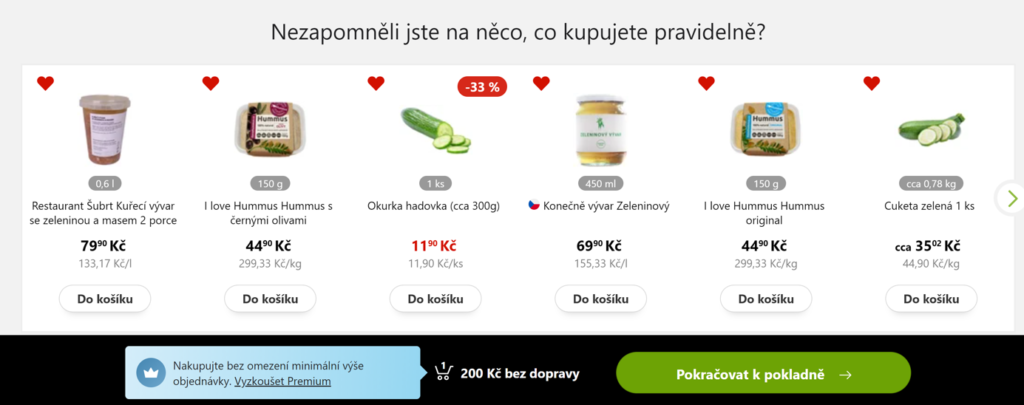
Doporučené produkty
- Nedávat je do objednávkového procesu
- Dát je spíše přímo u produktové stránky nebo před objednávkovým procesem (jako například rohlik.cz)


- Nabízet doplňující a spíše levnější produkty, které třeba lidé kupují společně s daným produktem
- Nazvat například: „Lidé si k tomuto produktu nejčastěji kupují“
Šířka displeje
- Nebát se používat 1440px nebo 1600px
- Je dobré mít horní fotku full width přes celý displej
- Nemít ale u produktů full width
Další doporučení a tipy
Invisionapp
- Nástroj pro UX design
- Skvělé na feedbacky ohledně designu
- Jakým způsobem hodnotí Honza Kvasnička design z pohledu UX:
- Udělám screenshoty na Invisionapp
- Dávám feedbacky k jednotlivým prvkům
- Označím, co je jak prioritní!
- Podle toho pak děláme úpravy
Jaká Shoptet šablona je nejlepší
- Nejlépe optimalizovaná šablona na Shoptetu je šablona klasik
- Shoptet je nejlepší krabicové řešení na e-shopy, ideální je k tomu mít šikovné vývojáře, kteří k tomu dodají skvělé technické prvky.
Jakými weby se inspirovat z hlediska UX
Zde najdete seznam některých webů, na kterých pracoval Honza Kvasnička, nebo ty které z hlediska UX doporučuje: