Už delší dobu platí, že Google znevýhodňuje stránky s neplatným SSL certifikátem tím, že je označuje jako nebezpečné. To může mít výrazný dopad na důvěryhodnost stránek v očích návštěvníků.
Jako řešení takové situace se nabízejí placené certifikáty, které mohou být pro malý nízkonákladový web nebo blog zbytečně drahé. Naštěstí je tu možnost získat tento certifikát zdarma. V tomto článku si ukážeme, jak získat a zprovoznit certifikát na vašem WordPress webu zadarmo.
V článku se dozvíte:
- Co je to SSL certifikát
- Na co je certifikát na WordPressu potřebný
- Jakým způsobem udržuje SSL certifikát informace bezpečné
- Kolik certifikáty stojí
- Jak získat SSL certifikát zdarma
- Jak takový certifikát na WordPress stránku zdarma nainstalovat
Co je to SSL certifikát?
Zkratka SSL je zkrácením názvu „Secure Socket Layer“. Je to internetový protokol, který se používá na zabezpečení dat (především citlivých dat jako jsou informace o platbách, o kreditní kartě nebo přihlašovací údaje) procházejících mezi webovým prohlížečem návštěvníka a webovou stránkou. Tato data se při používání zastaralého http protokolu mohou stát lehkou obětí útoků hackerů.

Na co je certifikát na WordPress stránkách potřeba?
SSL certifikát / https je doporučován pro všechny stránky na internetu (ne jen pro ty, které běží na WordPressu). Nevyhnutelným se pak stává u stránek, které shromažďují data o platbách online, kreditních kartách, přihlašovacích udajích a podobně. Pro většinu platebních bran je certifikát nutnou podmínkou fungování.
Kromě bezpečnosti slouží SSL certifikát také jako prostředek vytváření pozitivní zkušenosti uživatele na webu a pomáhá při umísťování se ve výsledcích vyhledávání na lepších pozicích. Mimo to jsou stránky bez https certifikátu v prohlížeči Google Chrome označené jako nezabezpečené, což negativně ovlivňuje image stránky a důvěru návštěvníků.

Jak SSL certifikát funguje?
SSL chrání informace vyměňované mezi vyhledávačem a stránkou pomocí jejich zašifrování. Pokud uživatel navštíví webovou stránku s SSL certifikátem, prohlížeč nejprve ověří, zda je certifikát SSL dané stránky platný.
Pokud je vše v pořádku, prohlížeč použije k zašifrování údajů veřejný klíč webové stránky. Tyto údaje se poté odešlou zpět na určený server (webovou stránku), kde se dešifrují pomocí veřejného klíče a tajného soukromého klíče.
Kolik certifikáty stojí
Cena certifikátů se liší. České hostingy nabízejí certifikáty přibližně od 800 Kč až po 9 000 Kč za rok. V případě, že za certifikát nemáte chuť platit, pokračujte v článku dál.
Jak získat certifikát SSL zadarmo?
Některé hostingy mimo placených certifikátů nabízejí i tzv. certifikáty „Let’s Encrypt“. Pokud hledáte dobrý tuzemský hosting, doporučujeme hostingy od active24.cz a websupport.cz, které mají tuto službu předpřipravenou. Službu pak stačí jednoduše pár kliknutími aktivovat v nastavení serveru. Detailní návod instalace certifikátu u Websupportu najdete na této stránce.
Aby vaše stránka po nainstalování SSL certifikát používala, je třeba přistupovat na web skrze https protokol. Přesměrovat web na https je možné různými způsoby:
1. Pomocí .htaccess souboru
Je třeba vytvořit soubor htaccess na FTP – kód je následující:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]2. Pomocí pluginu v redakčním systému
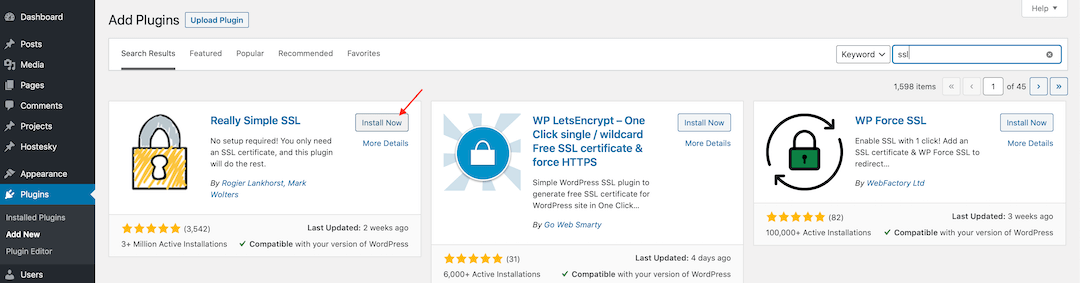
Pokud používáte redakční systém WordPress, je třeba změnit přesměrování na https přímo v nastavení systému. Aktivaci SSL můžete jednoduše zabezpečit i instalací pluginu. Tuto funkci umožňuje např. plugin Really simple SSL. Nezapomeňte ale, že instalace pluginu může mít za následek mírné zpomalení prvního načtení stránky.

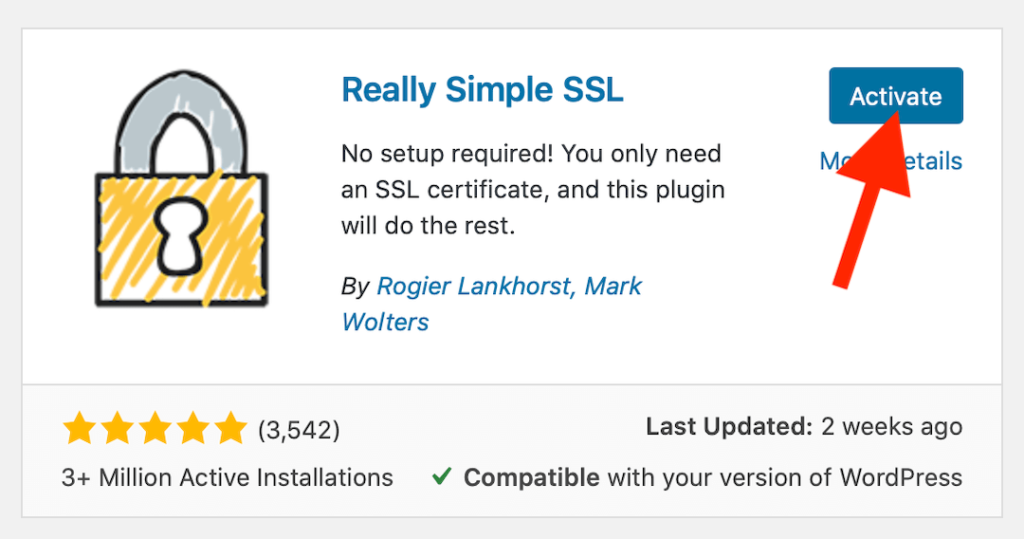
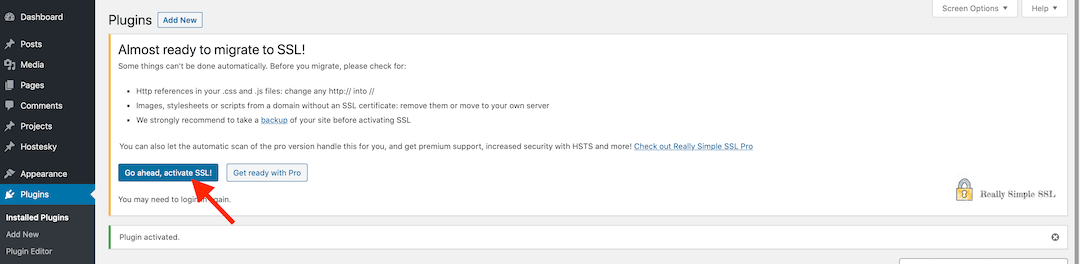
Instalace je velmi jednoduchá, plugin klasicky nainstalujete a aktivujete.

Následně se zobrazí upozornění, že je téměř vše hotové a stačí pouze aktivovat přesměrování. Klikněte na tlačítko „Go ahead, activate SSL!“

Váš web bude vždy automaticky přesměrovaný na https. Po tomto přechodu je vhodné vždy promazat cache.
Kotevní body jsou v současné době, kdy se stále více používají takzvané one-page webstránky, velmi často využívané. Jejich výhodou je, že se mezi nimi po jejich rozmístění v různých sekcích na hlavní stránce umíme pomocí odkazů velmi rychle a efektivně přesouvat (tzv. Page Jump).
Obsah článku:
Co jsou kotevní odkazy a jak fungují?
Jak vytvořit kotevní odkazy ve WordPress šabloně Divi?
Jak správně vložit odkazy na kotevní texty do menu?
Jak vyřešit problém se zvýrazněním všech položek v menu umístěných na dané stránce?
Co jsou kotevní odkazy a jak fungují?
Kotevní linky dokážou návštěvníka webu po kliknutí dostat na specifickou část na stránce. Místo, na které se pomocí nich odkazuje, je označené buď pomocí “A element-u” nebo atributem CSS ID.
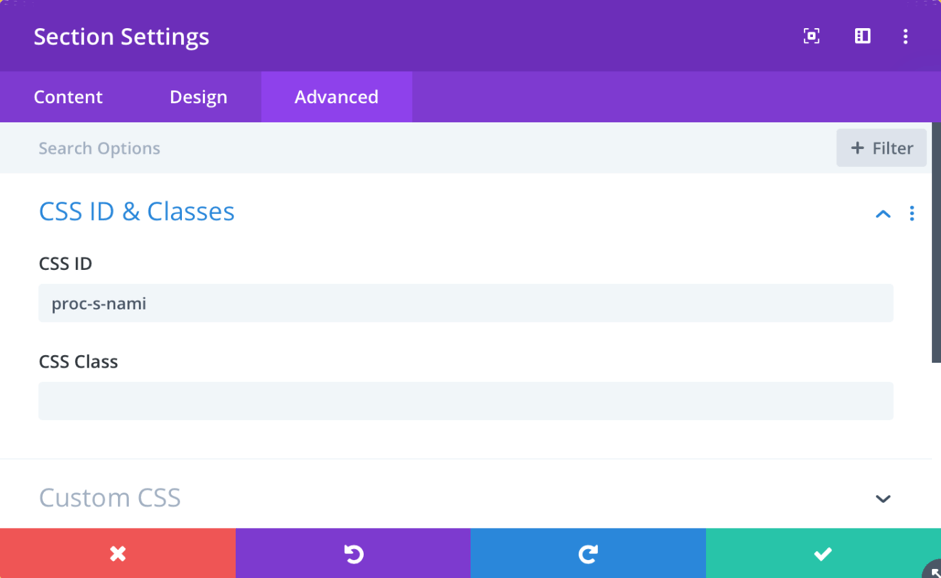
V šabloně Divi, kterou u nás využíváme, se ID atribut vkládá po klinutí na nastavení sekce/řádku/modulu pod tabem „Pokročilé – Advanced“. Zde se do okénka CSS ID vloží specifický kotevní text.
Pozor: Sem se vkládá text bez znaku #.

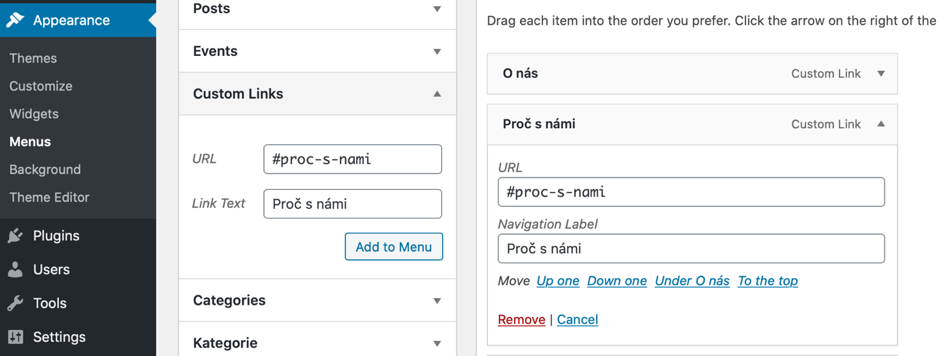
Samotný odkaz se poté přidá do hlavního menu klasicky ve WordPress nástěnce Vzhled/Menu jako „Custom Link“. Tentokrát se zadává již se znakem “#”, za kterým bez mezery následuje název konkrétního ID, na který chceme odkazovat. V našem případě má tvar „#proc-s-nami“.

Takto nastavený odkaz v menu je již plně funkční a po kliknutí na textový odkaz se přesuneme po stránce do požadovaného bodu.
Problém 1 – Formát odkazu pro kotevní texty
Problém nastává v případě, že web obsahuje i jiné stránky, na kterých se menu zobrazuje. V případě, že se právě nacházíme na jiné stránce a chceme se dostat na část domácí stránky, na které je sekce „Proč s námi“, je nutné do menu umístit odkaz ve tvaru https://nazevdomeny.cz/#proc-s-nami. To vyřeší problém s nefunkčními odkazy na stránkách jiných než na těch s kotevními body.
Problém 2 – Problém s označením všech odkazů v menu umístěných na dané stránce
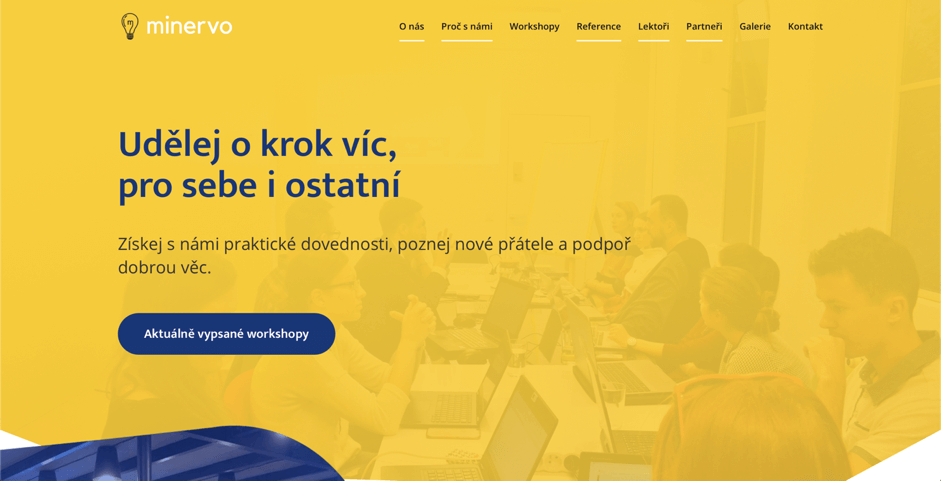
Pokud bychom se s odkazy v menu ocitli na domácí stránce (na níž jsou umístěny kotvy) a menu by bylo nastavené tak, že nějakým způsobem zvýrazňuje aktivní stránky, na kterých se návštěvník nachází (a:active), mohlo by dojít k problému. Došlo by totiž ke zvýraznění všech těchto odkazů tzv. aktivním stavem.
Situace by vypadala takto:

Tento problém lze vyřešit velmi jednoduše pomocí pluginu, kterým si vytvoříme specifické menu pro domovskou stránku (nebo pro stránku na níž jsou umístěny kotevní body). Menu bude vypadat na první pohled úplně stejně jako menu na zbývajících stránkách webu. Hlavní rozdíl je ve stylu, jakým bude odkaz na kotevní bod napsaný.
Pro tyto účely doporučuji plugin „Conditional Menus“ od Themify, který je dostupný zdarma (https://wordpress.org/plugins/conditional-menus/).
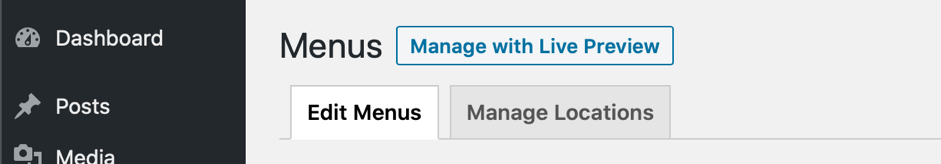
Po jeho instalaci a aktivaci se v nastaveních menu v horní časti objeví nový tab „Manage Locations“, ve kterém se dají spravovat umístění vašich menu.

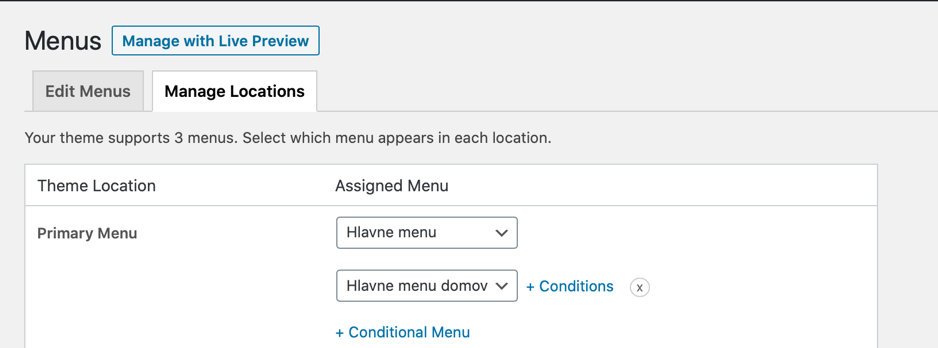
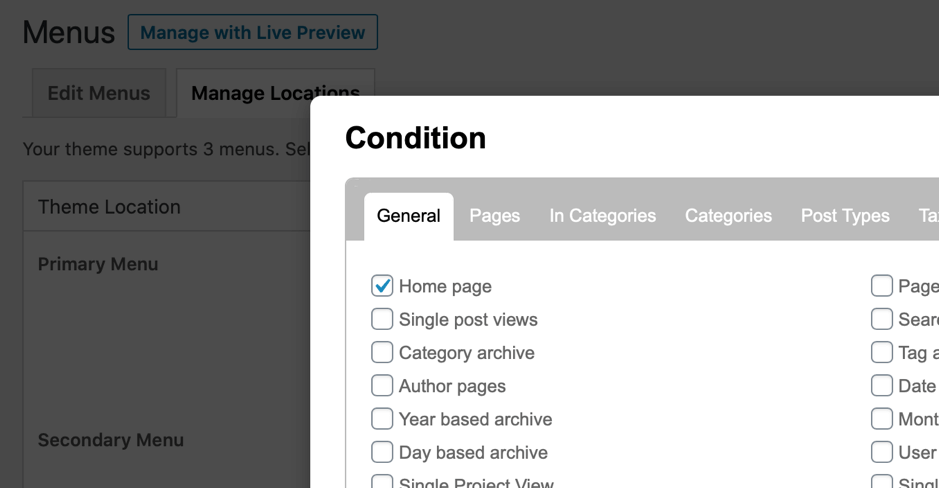
V dalším kroku je nutné vytvořit jedno menu (u nás Hlavní menu), které bude označeno ve WordPressu jako Primární menu s odkazy ve formátu https://nazevdomeny.cz/#proc-s-nami. Pak je třeba vytvořit druhé menu (u nás Hlavní Menu domů) zcela totožné s primárním menu, které bude využívat „Custom Linky“ ve formátu #proc-s-nami, pro které se pomocí nastavení umístění tohoto pluginu vybere podmínka zobrazení jen na Domácí stránce.


Nezapomeňte uložit veškeré změny a vše by mělo fungovat tak, jak má.
Doufám, že vám tento návod ušetřil hodně času a budu rád, když se mi v případě otázek nebo nejasností ozvete.